< 모델 목록 나타내기 >
test_pages 요청 시 등록한 질문들을 조회할 수 있도록 구현해보자.
현재 http://127.0.0.1:8000/test_pages 에 접속 시 다음과 같은 화면이 나타난다.

질문 목록을 보이기 위해서는 views.py 파일에 index 함수를 다음과 같이 변경해야 한다.

① order_by( )
질문 목록 데이터는 Question.objects.order_by('-create_date) 로 얻을 수 있다.
게시물은 보통 최신순으로 보기 때문에 작성일시의 역순으로 정렬하였다.
- order_by('속성') : 조회 결과를 지정 속성 기준으로 정렬하는 함수
- - 기호 : 있으면 역방향, 없으면 순방향 정렬
② render( )
render( ) 함수는 인자로 주어진 템플릿과 context을 결합하여 렌더링(HTML로 변환)한다.
render( ) 함수는 다음과 같은 파라미터들을 가진다.
- request : request 그대로 사용
- template_name : 불러오고 싶은 템플릿(tempalates.py 파일 안에 있는 html)
- context : 템플릿에 전달할 데이터를 딕셔너리형으로 기재(key - 템플릿에서 사용할 변수, value - 파이썬 변수)
- content_type : 결과로 만들어 내는 문서의 유형(기본값 - HTML 웹 페이지)
- status : 상태 코드 값으로 클라이언트의 요청이 성공적으로 처리되었는지에 대한 정보를 줌(기본값 - 200)
- using : 템플릿을 render하는 템플릿 엔진을 지정하는 인자
위 인자 중 request와 template_name 은 필수 인자이고 나머지는 선택인자로 필요에 따라 쓰면 된다.
render( ) 함수에 대한 추가 정보는 여기 클릭
우리가 쓴 코드로 다시 한 번 살펴보자.
context = {'question_list' : question_list}
return render(request, 'test_pages/question_list.html', context)첫 번째 파라미터로 request를, 두 번째 파라미터로 템플릿(test_pages/question_list.html)을 받아들인다.
이는 tempaltes 폴더 안에 있는 question_list.html을 가리킨다.
context는 템플릿인 question_list.html에 전달할 데이터를 Dictionary로 전달한다.
'question_list' 는 question_list.html에서 사용할 변수이고 question_list에 전달할 내용을 넣는다.
1. 템플릿 디렉터리
위의 render( ) 함수에서 사용한 question_list.html 템플릿 파일을 작성해야 한다.
그 전에 템플릿 파일을 저장할 디렉터리를 먼저 생성한다.
디렉터리는 settings.py 파일에 TEMPLATES 항목에 추가한다.

(update)
위 코드는 경로 에러 이슈가 있어 밑에서 해결하였다. DIRS 설정 시 'templates' → 'mysite/templstes' 로 수정
DIRS 는 템플릿 디렉터리를 여러 개 등록할 수 있도록 리스트로 되어 있다.
BASE_DIR 는 manage.py 가 있는 폴더. 즉, C:(생략)\django_project\test 이다.
APP_DIRS 는 템플릿 파일을 앱 하위 폴더에서 찾는 설정이다. 기본 설정은 True이다.
여기서는 템플릿 폴더를 프로젝트 하위에 두었기에 해당 값은 False로 수정해도 무관하다.
하나의 사이트에서 여러 앱을 사용할 때 각각의 화면을 구성하는 템플릿은 한 디렉터리에서 관리하는 것이 편리하다.
때문에 공용 템플릿과 특정 앱의 템플릿 폴더를 따로 생성한다.
- 공용 템플릿 디렉터리 : (생략)\mysite\templates
- 특정 앱 템플릿 디렉터리 : (생략)\mysite\templates\앱이름
터미널에서 아래 코드를 입력하여 공용 템플릿 디렉터리와 test_pages 앱 템플릿 디렉터리를 생성하였다.
cd mysite # 앱 폴더로 이동
mkdir templates # 공용 템플릿 폴더
cd templates
mkdir test_pages # test_pages 앱 템플릿 폴더
2. 템플릿 파일 - question_list.html
render( ) 함수에서 사용한 템플릿 파일명은 다음과 같다.
test_pages/question_list.html
question_list.html 은 test_pages 앱에서만 사용하는 템플릿이므로 다음 경로에 저장해야 한다.
(생략)\mysite\templates\test_pages\question_list.html
해당 경로에 txt파일을 생성하여 아래 코드 작성 후 파일 이름을 question_list.html 로 변경하여 저장하였다.
{% if question_list %}
<ul>
{% for question in question_list %}
<li><a href="/test_pages/{{ question.id }}/">{{ question.subject }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>질문이 없습니다.</p>
{% endif %}{% 와 %}로 둘러싸인 문장들은 템플릿 태그라 한다. 템플릿 태그에 대해서는 아래에서 다룬다.
파이썬 문법과 html의 구조를 알고 있으면 태그가 어떤 내용인지 유추해낼 수 있다.
한 줄씩 살펴보면
① {% if question_list %} → question_list (render( ) 함수로 전달받은 context의 vlaue값) 가 있다면
② {% for question in question_list %} → question_list의 항목을 차례로 question에 대입하여 아래 문장 수행
③ <a href='~~~'> html의 링크 태그로 따옴표 안에 주소를 씀
④ {{ question.id }} → ②의 for 문에서 전달받은 question 객체의 id 번호 출력
⑤ {{ question.subject }} → ②의 for 문에서 전달받은 question 객체의 제목 출력
3. 템플릿 태그
템플릿 태그는 3가지 유형이 있다.
① 분기 - 파이썬의 if 문
{% if 조건문1 %}
<p>조건문1에 해당되는 경우</p>
{% elif 조건문2 %}
<p>조건문2에 해당되는 경우</p>
{% else %}
<p>조건문1, 2에 모두 해당되지 않는 경우</p>
{% endif %}항상 {% endif %} 태그로 닫아야 한다.
② 반복 - 파이썬의 for 문
{% for item in list %}
<p>순서: {{ forloop.counter }} </p>
<p>{{ item }}</p>
{% endfor %}항상 {% endfor %} 태그로 닫아야 한다.
for 문 안에는 아래의 forloop 객체를 사용할 수 있다. 참고만 해두자.
| forloop 속성 | 설명 |
| forloop.counter | 루프 내의 순서로 1부터 표시 |
| forloop.counter( ) | 루프 내의 순서로 0부터 표시 |
| forloop.first | 루프의 첫 번째 순서인 경우 True |
| forloop.last | 루프의 마지막 순서인 경우 True |
③ 객체 출력
{{ 객체 }} # 객체 출력
{{ 객체.속성 }} # 객체의 속성 출력
이 외의 템플릿의 다양한 문법은 여기 클릭
이제 서버를 구동시켜서 작업 내용을 확인해보자.
수정 내역 저장 후 test_pages 페이지를 요청하면 다음과 같이 변경된 화면을 볼 수 있다....
라고 책에는 나와있으나

TemplateDoesNotExist 에러가 발생하였다.

경로를 보면 django_project > test > template > test_pages 라고 되어있다.
올바른 경로는 django_project > test > mysite > template > test_pages 이므로 settings.py 에서 경로를 수정한다.
( 처음에는 BASE_DIR 가 settings.py가 있는 폴더까지의 경로라고 생각해서 발생한 오류이다.)
settings.py 파일에서 TEMPLATES 의 'DIRS' 를 아래처럼 수정하였다.
'DIRS' : [BASE_DIR / 'mysite/templates']
수정 후 페이지에 다시 접속하면 다음과 같은 화면이 나온다.

질문을 눌러 내용을 확인해보면 아직 URL매핑을 하지 않아 Page not found(404) 에러 메시지가 나올 것이다.
< 모델 조회하기 >
1. urls.py
우선 매핑해야 할 url은 (로컬 호스트)/test_pages/Question의 id/ 이다.
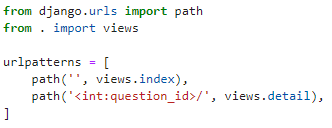
해당 URL이 동작하도록 test_pages/urls.py 파일을 다음처럼 수정하였다.

2. views.py
urls.py 파일에 추가한 url의 매핑을 위해 test_pages/views.py 에 views.detail 함수를 생성하였다.

index 함수와 비슷하지만 매개변수에 question_id 가 추가되었다. 여기에는 URL매핑 시 저장된 question_id가 전달된다.
3. 템플릿 파일 - question_detail.html
question_list.html 과 마찬가지로 templates/test_pages 에 아래와 같은 question_detail.html 파일을 작성한다.
<h1>{{ question.subject }}</h1>
<div>
{{ question.content }}
</div>subject 와 content는 detail 함수 content에서 넘겨받은 데이터이다.
탬플릿 태그 문법에 따라 해당 코드는 질문 제목과 내용을 출력한다.
페이지에 접속하여 확인하면 다음과 같은 화면을 볼 수 있다.

'장고' 카테고리의 다른 글
| 장고(Django) | 오류 페이지 오류 코드 변경하기 (0) | 2022.01.22 |
|---|---|
| 장고(Django) | 장고 관리자(admin) (0) | 2022.01.20 |
| 장고(Django) | 모델 사용하기 (0) | 2022.01.20 |
| 장고(Django) | 모델 작성하기 (0) | 2022.01.19 |
| 장고(Django) | 앱 생성하기 (0) | 2022.01.19 |
